
Pixels of the Week – November 25, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: powerful Sketch symbols inception that will change your life, progressive web apps (again), some button user testing, using dribbble as a UX designer, some CSS and breakpoint advice, nice hover effects and two really nice tools to copy/paste layers in Photoshop and test font loading.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Sketch
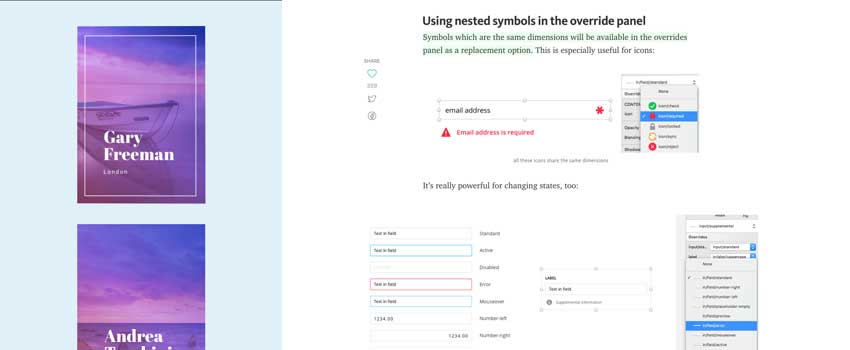
Powerful: Sketch symbol best practices (now that nested overrides are a thing)
Interesting article
#Progressive Web Apps
Why Native Apps Really are Doomed: Native Apps are Doomed pt 2
#User Testing
How I Was Studying 3 Buttons for 20 Hours, really nice read on conducting a user testing
#Dribbble
A UX Designer’s Guide to Using Dribbble (that’s kind of how I use it myself too, when looking for UI patterns)
#Mac
The new MacBook Pro is kind of great for hackers, a few cool things you could do with USB-C
#CSS
The 100% correct way to do CSS breakpoints
Inspiration and Great ideas
#CSS #Hover
#Photos
Beards in kimonos, what else?
Useful resources, tools and plugins that will make your life easy
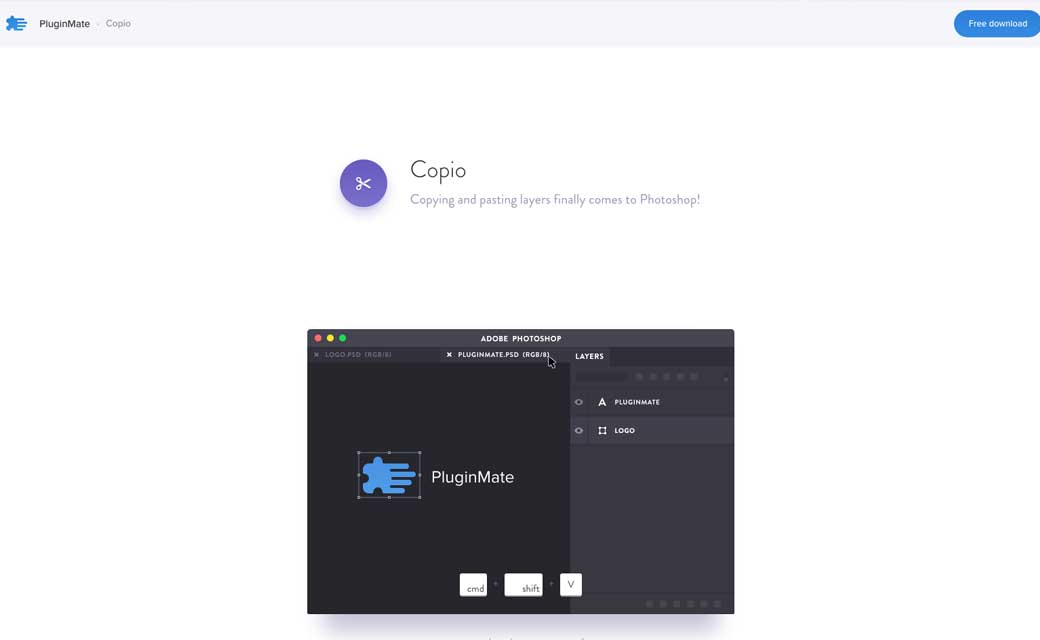
#Photoshop
copio.pluginmate.com sad that we need a plugin to copy past layers from a Photoshop file to another Photoshop file
#Font
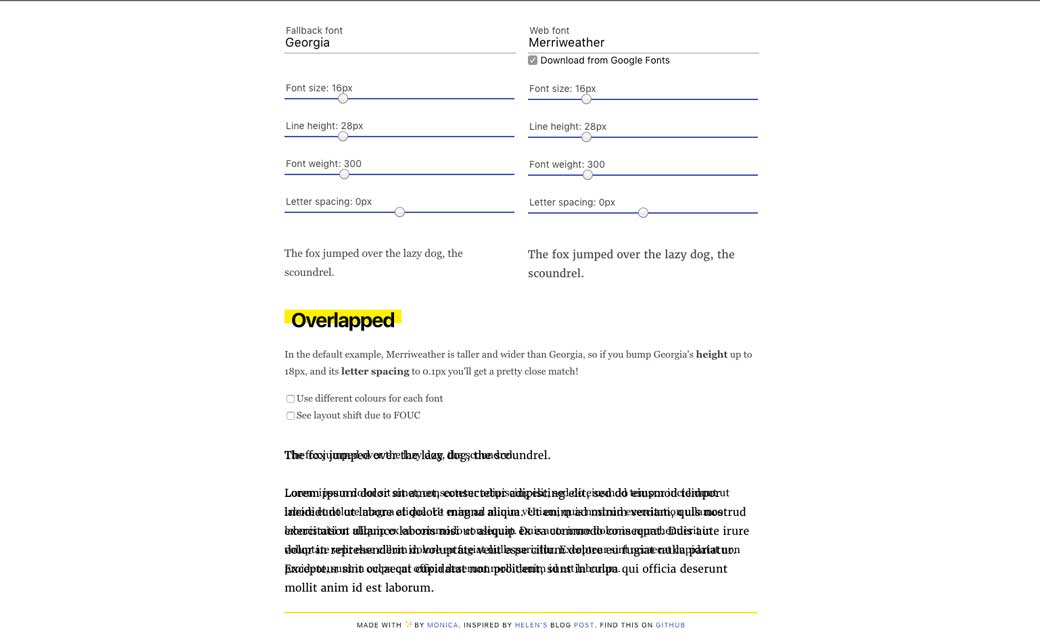
Font-style-matcher, a little tool to test how two fonts will match during flash of unstyled text (or FOUC)
#Mockup
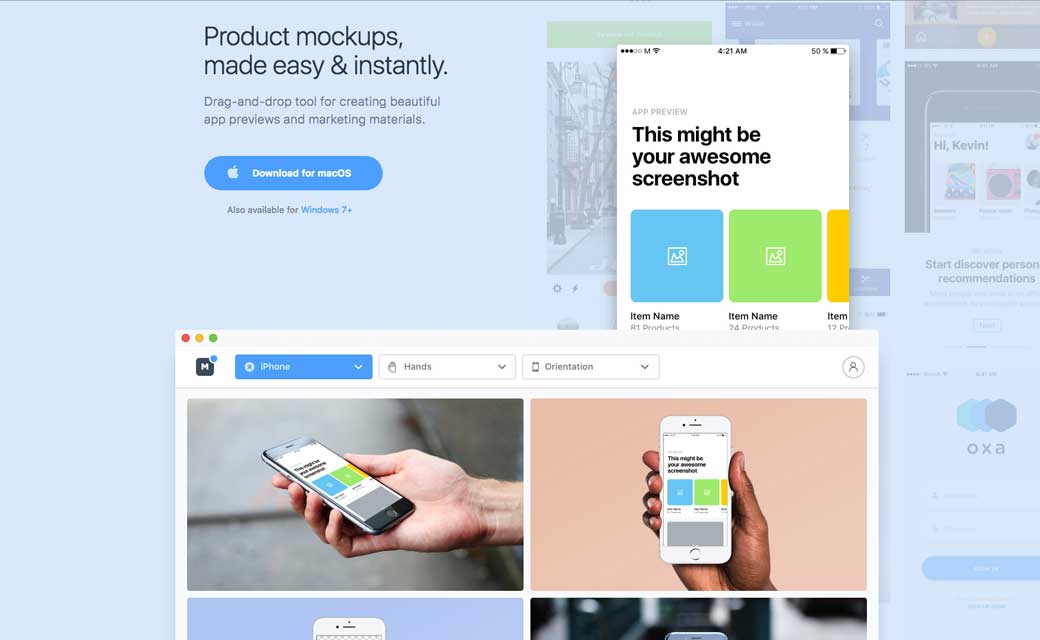
mockuuups.studio If you need a quick tool to put your beaaaatifuuuul pixels into a fake iphone with a hand 🙂
Fun, games, experiments and demos
#Fun
Procrastination time, see what this little site can catch from your browser (plays sound)
#CSS
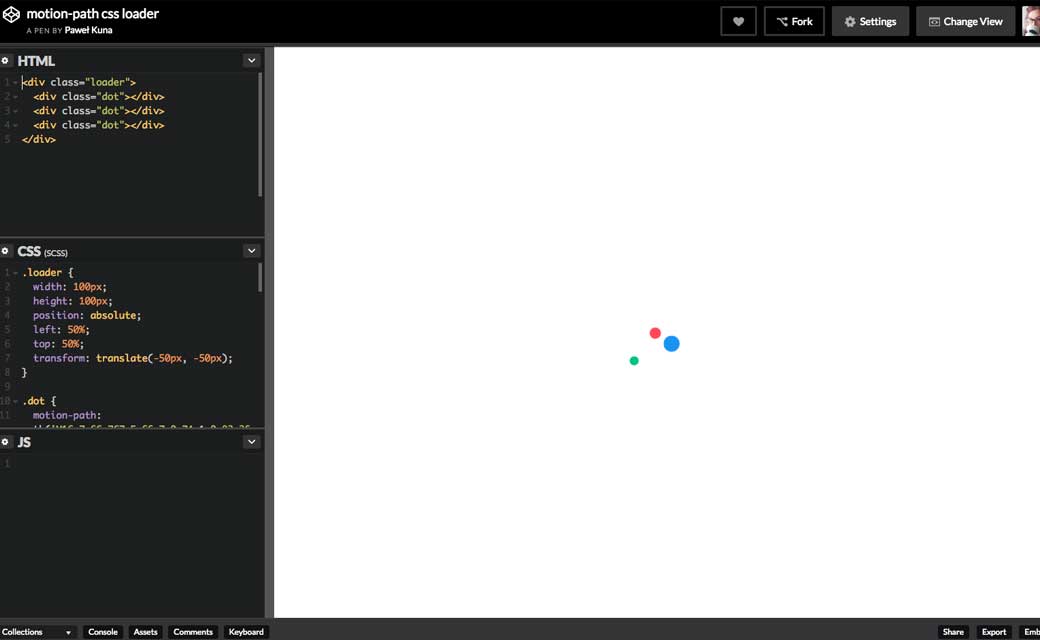
Motion Path CSS loader (only supported on Chrome & Opera so far)
#CSS
Hhahaa, let’s spend the morning watching this perpetual pencil